HTML 5 et les interfaces du Web en 2012
La définition de HTML 5 est achevée pour le W3C
Pour le W3C, la spécification est achevée aujourd'hui, et cela comprend aussi la balise canvas 2D. Le travail sur HTML 6 pourra commencer après la mise au point de l'implémentation. En fait il existe déjà une version 5.1 qui est une évolution mineure.
Mais pour le WHATWG il n'y a pas de version et le développement se poursuit de jour en jour. Aussi si les implémentations peuvent se reférer à un standard, cela ne les empêchera pas de développer des fonctions qui ne le sont pas encore.
La recommandation finale est attendue pour 2014.
17 décembre 2012.
Nokia lance here.com, un service de cartographie pour toutes plateformes dont Firefox OS
Son service de cartographie devient plus ouvert et fera partie de Firefox OS. Il devient disponible sous forme d'application HTML 5 pour le bureau, d'application mobile pour Android et iOS. Comme Google Maps, Here propose de choisir entre la carte 2D et la vue 3D, mais il propose en outre d'ajouter toute une série d'informations spécialisées comme les conditions de trafic, les commerces, les transports publics... Un équivalent de StreetView arrivera aussi plus tard avec LiveSight (actuellement pour mobiles Nokia), et i grâce au rachat de Earthmine, une société spécialisée.
La carte peut être personnalisée avec les collections de données personnelles.
Un partenariat est annoncé avec Mozilla pour intégrer le service dans Firefox OS aussi car Nokia veut devenir le centre d'un service Internet universel que la compagnie aura déjà pu réaliser dans le style Twitter et Facebook, sans avoir su le faire.
14 novembre 2012.
A-t-on besoin d'une Push API?
Le W3C propose une spécification standard d'une API décrivant les services de notification venant du serveur à l'adresse des applications Web. Mais cela semble faire double emploi avec les protocoles WebSocket et WebRTC. A-t-on vraiment besoin de ce nouveau standard?
Avec cette API les messages sont envoyés par le serveur selon différents format. C'est le choix du service qui définir le protocole de transmission utilisé. La différence avec WebSocket est dans l'emploi des ces formats (GSM-SMS, SIP ou autre) alors que WebSocket transmet des données binaires brutes.
Cette API propose une interface assez complète qui permet de gérer tous les aspects de la transmission des messages. Elle convient sans doute mieux pour des outils tels que clients de messagerie. Elle apparaît comme un framework spécialisé par rapport à WebSocket.
Spécification.
26 octobre 2012.
Firefox 16: fin des préfixes
De nombreuses propriétés CSS qui avaient le préfix -moz perdent ce préfixe, autrement dit Firefox passe à la formulation standard. Par exemple -moz-transform devient transform. Cela ne veut pas dire qu'il faut supprimer les préfixe dans vos applications, il faudra plus d'un an pour voir disparaître les anciennes versions de Firefox.
IndexedDB, l'API batterie et vibration deviennent aussi standard.
JavaScript est plus rapide grâce à un garbage collector incrémental, ce qui supprimera les a-coups générés par la saturation de mémoire et son nettoyage.
Pour les développeurs, une nouvelle barre d'action qui apparaît en bas de la fenêtre et permet de faire apparaître la console Web, qui est maintenant en bas comme sur Chrome et non plus en haut.
Firefox 16 est une version majeure, de nombreuses autres fonctions sont ajoutées.
10 octobre 2012.
Nouveau moteur JavaScript, les tests de rapidité
En septembre 2012, Firefox est en version 15 et Chrome en version 21. Voici les tests comparatifs V8 de JavaScript sur les versions à venir (le plus haut est le plus rapide):
- 1902 - Internet Explorer 9.
- 3812 - Internet Explorer 10.
- 8000 - Chrome 17.
- 8317 - Chrome 19.
- 8474 - Firefox 15.
- 9511 - Firefox 17.
- 10188 - Firefox 18.
Ce qui rend la version 18 si rapide est le nouveau compilateur JavaScript IonMonkey. Celui-ci traduit le code JavaScript en langage intermédiaire, puis effectue des optimisations sur celui-ci. Ce sont ces optimisations, impossible avec une compilation directe qui fournissent cette accélération!
12 septembre 2012.
Firefox 15
La nouvelle version apporte un nouveau confort pour les utilisateurs finaux avec la mise à jour automatique quand on ouvre la fenêtre "A propos". On peut supprimer la mise à jour automatique si on le préfère avec about:config -> app.update.auto = false.
Les joueurs profiteront d'une amélioration de WebGL mais se sont surtout les développeurs qui apprécieront cette nouvelle version.
Il est possible de basculer entre la vue desktop et mobile d'une page avec l'option "Responsive Design" dans le menu développeurs et un débogueur JavaScript est ajouté aux outils.
29 août 2012.
Des mobiles Firefox OS en 2013
Ce sera au Brésil pour commencer grâce au support de Vivo, un opérateur de télécommunication de ce pays. Mais le système Boot 2 Gecko renommé Firefox OS, qui est basé sur HTML 5, a le support de nombreux autres opérateurs dans le monde et des fabricants de matériels Alcatel et ZTE.
Pour célébrer ce succès naissant, Mozilla à créé ce joli logo...
L'intérêt de B2G est d'accéder aux fonctions de l'appareil même pour une application HTML 5, ce que l'on fait aussi avec d'autres frameworks JavaScript comme PhoneGap, mais c'est plus direct car B2G est ici le système d'exploitation lui-même, la WebAPI sur une base Linux.
2 juillet 2012.
RDF dans HTML 5
Le W3C a validé RDFa comme format sémantique pour HTML 5. Cela consiste essentiellement à ajouter des attributs aux balises pour leur donner une signification sémantique, qui puisse être traitée par un programme. C'est aussi une alternative aux Microformats, que Google utilise, notamment pour les recettes de cuisine.
Le format RDFa Lite, est une version simplifiée. Reste à voir ce standard adopté par les acteurs du Web et surtout les moteurs de recherche.
9 juin 2012.
Firefox plus sûr
Une source d'insécurité vient de disparaître avec la nouvelle version de Flash pour Firefox qui fonctionne maintenant dans une sandbox, comme elle le faisait déjà dans Chrome. Etant isolé de l'application principale, Flash ne permettra plus aux malware d'atteindre le système, et de voler les mots de passe par exemple.
9 juin 2012.
Mozilla propose sa version de Bootstrap
Rappelons que Bootstrap est un framework CSS qui permet de donner aux sites une apparence de base commune - largement personnalisable - et d'éviter à chaque webmaster de réécrire les feuilles de style de son site. L'avantage d'un tel framework surtout est qu'il est testé sur toutes les configurations, y compris sur les mobiles, ce qui évite un travail de vérification de compatibilité fastidieux, accompagné souvent de la recherche de hacks pour certains navigateurs...
La version Mozilla s'appelle Sandstone, et se caractérise par une police de caractère unique qui est intégrée sur les pages par un lien en ligne au site Mozilla. On verra ce style sur toutes les pages du site et puisque les éléments sont en téléchargement, sur d'autres aussi.
18 avril 2012.
Microsoft rachète - plus ou moins - Netscape
Même si la marque reste la propriété d'AOL, en rachetant 800 brevets pour un milliard de dollars à AOL, c'est la technologie de Netscape que Microsoft veut acquérir.
Quel est le but en possèdant ses brevets pour une somme astronomique si ce n'est de faire dans le domaine des navigateurs ce que Microsoft a fait dans celui des OS pour mobiles: faire payer les concurrents et rendre leur produit moins attractif pour l'utilisateur...
L'avenir nous le dira.
Le navigateur Mozilla est sans doute protégé par la licence MPL, ce serait donc plutôt une action contre Motorola, Android ou Chrome. Ces brevets incluent SSL et les cookies.
Il y a peu de chance que ces brevets logiciels soient utilisables en Europe, même si on a vu Apple faire des procès à Samsung, avec une réussite très partielle, dans ce domaine.
10 avril 2012.
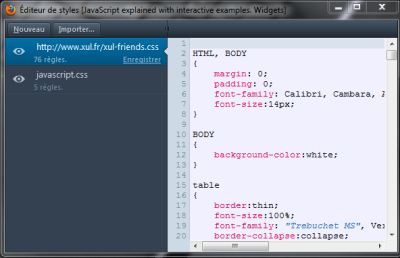
Un nouvel outil d'édition dans Firefox 11

L'éditeur de style complète les outils déjà existants comme l'ardoise JavaScript, l'inspecteur DOM, la console d'erreurs.
C'est un outil rudimentaire mais il permet de voir les résultats d'une modification immédiatement dans le navigateur, évidemment, puisqu'il y est intégré. Le panneau de gauche affiche les feuilles de style liées à la page courante ainsi que les blocs internes.
Ce peut être l'occasion de donner à votre site un nouveau design avec un framework comme Boostrap ou Skeleton et d'adapter plus facilement le style à votre contenu.
Vous pouvez activer le protocole SPDY en tapant about:config dans la barre d'URL, c'est la ligne network.http.spdy.enabled.
L'inspector DOM peut aussi offrir une vue 3D: si le navigateur reconnaît l'implémentation de WebGL sur votre ordinateur, il affiche alors une icône pour la vue en 3D. On peut aussi télécharger l'extension Tilt pour le même effet.
14 mars 2011.
Un smartphone pour développeurs
Basé entièrement sur les standards du Web que Mozilla contribue à soutenir, ce mobile qui est fonctionnel sert surtout aux développeurs à tester de façon pratiques leurs applications. Celles-ci sont évidemment parfaitement portables sur tout appareil.
Le système est Boot2Gecko, le moteur de rendu Gecko adapté aux mobiles, avec Linux en backend. B2G inclut une version de WAC 2.0 (Wholesale Applications Community), une librairie d'interface mobile créée pour Tizen.
Pour se rapprocher des applications natives, les applications en HTML 5 et JavaScript utilisent des web workers en tâches de fond. WebOS quand à lui recourt à Node.js.
Un appareil fabriqué par LG pourrait être vendu
au milieu de cette année. L'opérateur espagnol Telephonica est un autre partenaire de taille à cette opération avec Deutsche Telekom.
27 février 2012.
Les applications mobile dans le navigateur: Notification
Un nouveau pas va être franchi par les navigateurs comme plateforme d'application, en remplacement des applications native sur les mobiles. Cela grâce à un système de notification disponible dans le navigateur, que Mozilla est en train de mettre au point.
Les utilisateurs devront s'inscrire sur les sites pour recevoir des notifications, qui leur seront envoyées sans qu'ils aient besoin de se rendre sur le site.
Pour un site de messagerie par exemple, l'utilisateur sera averti qu'un message est parvenu dans sa boite au lettre, ce qui est utile si l'on dispose de plusieurs boites aux lettres.
On peut aussi être prévenu directement de l'expiration d'un nom de domaine, même si on ne pense pas à relever la boite d'email correspondante (ou si elle a disparu).
3 février 2012.
Firefox 10 aide à developper les applications web
La nouvelle version offre des outils pour la mise au point du design notamment en permettant de changer l'apparence d'une page directement à partir du navigateur. C'est l'application du principe WYSIGYG avec le navigateur comme outil de développement.
L'ardoise JavaScript permet d'éditer le code, l'exécuter et voir le résultat avec les Inspectors.
Outre l'aide au développement, la version 10 améliore le support CSS3 et WebGL et simplifie l'emploi des extensions.
Grâce à l'API plein écran, la balise video dispose de cette fonctionnalité qui manquait à HTML 5. En fait cela fonctionne avec toute balise HTML...
1 février 2012.
- Archives de l'actualité en 2015.
- Archives de l'actualité en 2014.
- Archives de l'actualité HTML 5 en 2013.
- Archives de l'actualité des interfaces en 2011.
- Archives de l'actualité Ajax, HTML 5 et XUL en 2010.
- Archives de l'actualité Ajax et XUL en 2009.
- Archives de l'actualité Ajax et XUL en 2007-2008.



