La propriété CSS position et l'interaction entre éléments
Position est une propriété complexe à utiliser car son fonctionnement dépend de l'imbrication des balises et du type de positionnement de la balise conteneur.
Pour mieux comprendre son fonctionnement, des graphiques représentent les différents cas de figure selon la valeur de position du conteneur et des balises contenues..
Comprendre la propriété position en images
La position d'une balise est définie par les propriétés top, bottom, left, right, quand elles sont prises en compte. Et ces valeurs sont relative à la page ou au conteneur selon les cas.
Valeurs de position pour une balise:
Static (défaut)
Les éléments viennent l'un après l'autre de haut en bas et de gauche à droite.
Les propriétés de position (top, left, bottom, right, z-index) sont ignorées.

Relative
Les propriétés de position sont prises en compte, par rapport à l'élément précédemment affiché.
Ainsi si l'on définit: left:100px, la balise sera décalée de 100 pixels par rapport au conteneur si c'est la première balise dans le conteneur, ou décalée de 100 pixels par rapport à l'élément précédent sinon.

Les balises relative seront toujours à l'intérieur du conteneur.
Absolute
Positionnement absolu dans la balise conteneur, à condition qu'il ne soit pas statique.

Les positions sont définies à l'intérieur du conteneur. Si aucun attribut de position (top, left, etc...) n'est spécifié, les attributs ont la valeur 0 par défaut, à l'intérieur du conteneur.
Si le conteneur est static:
- Si les éléments contenu n'ont pas de propriété de position spécifiées, ils sont affichés l'un après l'autre dans le conteneur.
- Si elles sont spécifiées, les éléments sont positionnées dans la page comme s'ils avaient la position fixed mais dans la page et non pas dans la fenêtre.
Fixed
Positionnement fixe dans la fenêtre du navigateur. Le type de position du conteneur ne compte pas ici. Quand on déroule la page, l'objet reste à la même position dans la fenêtre indépendamment des autres balises.

Les éléments sont affichés hors du conteneur.
Inherit
Même type de positionnement que le conteneur. Les propriétés de position sont prises en compte comme si la position était la même que le conteneur. Donc il est statique si aucune directive n'est passée.

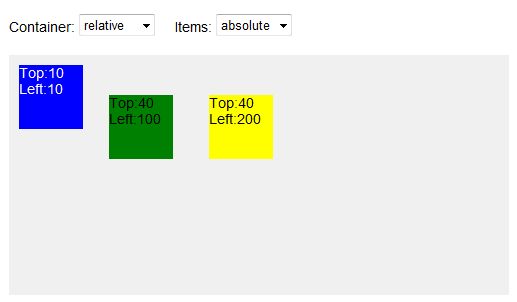
Démonstration
Cette démonstration permet de tester différentes combinaisons. Cependant la modification dynamique des positions ne fonctionne pas aussi bien qu'une définition directe dans la feuille de style.
Dans certains cas, les carrés de couleurs peuvent se placer n'importe où dans la page.
Les éléments colorés ont tous une largeur et une hauteur de 64 pixels. Le conteneur n'a pas de propriétés de positions, il s'affiche toujours au même endroit.
Les styles des éléments:
| blue - top: 10px; - left: 10px; - background:blue; |
green - top: 40px; - left: 100px; - background:green; |
yellow - top: 40px; - left: 200px; - background:yellow; |
Choisir un type de position pour le conteneur en gris et pour les éléments colorés qui y sont contenus:
Left:10
Left:100
Left:200
Recharger la page après chaque test si besoin.
Références
- Le modèle de mise en forme visuel de CSS 2.0.
- Position dans la recommandation CSS 2.1 du W3C.



