HTML 5 and interfaces in 2012
The definition of HTML 5 is complete for W3C
For the W3C, the specification is completed today, and it also includes the 2D canvas tag. Work on HTML 6 will begin after the development of the implementation. Actually there is already a draft of HTML 5.1 that is a minor revision.
But for the WHATWG there is no development version and the work continues every day. Also if the implementation can refer to a standard, it does not prevent the development of functions that are not yet.
The final recommendation is expected for 2014.
December 17, 2012.
Nokia launches here.com, a mapping service for all platforms including Firefox OS
Its mapping service becomes more open and will be part of Firefox OS. It is available in HTML 5 application for the desktop, mobile application for Android and iOS. Like Google Maps, Here allows you to choose between a 2D map or 3D view, but it proposes also to add a variety of specialized information such as traffic conditions, shops, public transport ... A StreetView equivalent will also happen later with LiveSight (currently for Nokia mobiles), and through the acquisition of Earthmine, a specialized company.
The maps may be personalized with collections of personal data.
A partnership with Mozilla is announced to integrate the service to Firefox OS too because Nokia wants to become the center of a universal Internet service that the company could have already achieved in the style of Twitter and Facebook without having been able to do.
November 14, 2012.
Do we need a push API?
The W3C provides a standard specification describing an API of notification services from the server to the address of web applications. But it seems to duplicate the WebSocket protocol and WebRTC. Do we really need this new standard?
With this API messages are sent by the server in different format. It is the choice of the service that define the protocol of transmission used. The difference with WebSocket is in the use of these formats (GSM-SMS, SIP or other) while WebSocket transmit raw binary data.
This API provides a fairly comprehensive interface for managing all aspects of the transmission of messages. It should probably be better for tools such as email clients. It appears as a specialized framework over WebSocket.
Spécification.
October 26, 2012.
Firefox 16: End of prefixes
Many CSS properties that had lost the -moz prefix, ie Firefox passes to the standard formulation. For example -moz-transform becomes transform. This does not mean that you must remove prefix in your applications, it will take more than a year for older versions of Firefox to disappear.
IndexedDB, battery and vibration APIs become also standard.
JavaScript is faster thanks to incremental garbage collector, which will remove surges generated by memory saturation and its cleaning.
For developers, a new action bar that appears at the bottom of the window is used to display the Web console, which is now at bottom like in Chrome and not uppermost.
October 10, 2012.
New JavaScript engine, speed tests
In September 2012, Firefox is in version 15 and Chrome in version 21. See the comparative JavaScript V8 benchmarks to coming versions (higher is faster):
- 1902 - Internet Explorer 9.
- 3812 - Internet Explorer 10.
- 8000 - Chrome 17.
- 8317 - Chrome 19.
- 8474 - Firefox 15.
- 9511 - Firefox 17.
- 10188 - Firefox 18.
What makes version 18 so fast is the new JavaScript compiler IonMonkey. It translate JavaScript into intermediate language, then performs optimizations thereon. There are these optimizations, impossible with a direct compilation that provide such acceleration!
September 12, 2012.
Firefox 15
The new version brings a new level of comfort for end users with the automatic update when you open the "About" window. You can remove the automatic update if you prefer with
about: config -> app.update.auto = false.
Players will benefit from improved WebGL but there are mostly developers who appreciate this new version.
It is possible to switch between the desktop and mobile page with the "Responsive Design" command in developer tools, and a JavaScript debugger is added to tools.
August 29, 2012.

Firefox OS mobile phones in 2013
This will begin in Brazil with the support of Vivo, a telecommunications operator in that country. But the Boot 2 Gecko system, now called Firefox OS, which is based on HTML 5, has the support of many other operators worldwide and of hardware manufacturers ZTE and Alcatel.
To celebrate the growing success, Mozilla created this nice logo ...
The interest of B2G is to access the device functions even for HTML 5 applications, what is also done with other JavaScript frameworks like PhoneGap, but it is more direct because the operating system here is B2G itself, the WebAPI on a Linux base.
July 2, 2012.
RDF in HTML 5
W3C validated RDFa as a format for semantic HTML 5. This is essentially adding attributes to the HTML tags to give them a semantic meaning, which can be processed by a program. It is also an alternative to Microformats, Google uses, including cooking recipes for example.
RDFa Lite is a simplified version of the format. It remains to see that standard adopted by the actors of the Web and especially search engines.
June 9, 2012.
Firefox safer
A source of insecurity just disappeared with the new version of Flash for Firefox that now runs in a sandbox, as it did already in Chrome. Being isolated from the main application, Flash no longer allow malware to reach the system, and steal passwords for example.
June 9, 2012.
Mozilla offers its version of Bootstrap
Bootstrap is a CSS framework that allows to give sites a common base appearance - but highly customizable - and avoid every webmaster rewriting the stylesheet of his site. The advantage of such a framework is that it is primarily tested on all configurations, including mobiles, thus avoiding a tedious check compatibility, often accompanied by searching hacks for some browsers ...
Mozilla version is called Sandstone, and is characterized by a new font that is embedded on the pages with a online link to the Mozilla site. We will see that style on all pages of the site and since the elements are available to download, on others too.
April 18, 2012.
Microsoft buys - more or less - Netscape
Even if the trademark remains owned by AOL, by taking over 800 patents for a billion dollars to AOL, it is the technology of Netscape that Microsoft wants to acquire.
What is the purpose in having these patents for an astronomical amount if not to do in browsers that Microsoft did in OS for mobiles: to charge competitors and make their product less attractive to the user ...
The Mozilla browser is probably protected by the MPL license, so it would be rather an action against Motorola, Android or Chrome. These patents include SSL and cookies.
The future will tell.
April 10, 2012.
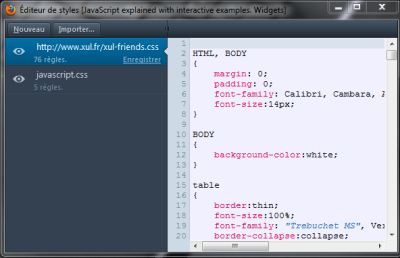
A new tool for style editing in Firefox 11

The editor style complements existing tools such as JavaScript slate, DOM Inspector, Error console.
This is a blunt tool but you can see the results of a change immediately in the browser, obviously, since it is integrated. The left panel displays the style sheets linked to the current page and the internal blocks of style.
This may be an opportunity to give your site a new design with a framework like Boostrap or Skeleton by easing to adapt the style to your content.
You can enable the SPDY protocol by typing about: config in the URL bar, it is the line network.http.spdy.enabled.
The DOM inspector can also provide a 3D view: if the browser recognizes the implementation of WebGL on your computer, then it displays an icon for a 3D view. You can also download the Tilt extension for the same effect.
Mach 14, 2011.
A smartphone for developers
Based entirely on web standards that Mozilla helps to support, this phone is functional and mainly serves developers to test their applications in practice. These are obviously perfectly portable on any device.
The system is Boot2Gecko, the Gecko rendering engine suitable for mobile, with a Linux backend. B2G includes version 2.0 of WAC (Wholesale Applications Community), a mobile library created for Tizen.
To get closer to native apps, applications in JavaScript and HTML 5 use web workers in the background. WebOS uses Node.js.
A device manufactured by LG could be expected to be sold in the middle of this year. The Spanish operator Telephonica is another major partner in this operation with Deutsche Telekom.
February 27, 2012.
Mobile applications in the browser: Notifications
Another step will be taken by browsers as application platform, for replacing native applications on mobiles. This through a notification system available in the browser, Mozilla is developping.
Users must register at the sites to receive notifications, they will be sent without requiring them to visit the site.
For a site of messaging for example, the user will be notified that a message has come in its email box, which is useful if you have several mailboxes.
It can also be directly alerted to the expiration of a domain name, even if hi do not think to open the corresponding email box (or it has disappeared).
Notification API.
February 3, 2012.
Firefox 10 helps to develop web applications
The new version offers tools for the development and in particular the design, to change the look of a page directly from the browser. This is the WYSIGYG principle with the browser as a development tool.
The JavaScript slate allows to edit the code, run it and see the results with Inspector.
In addition to development aid, version 10 improves support to CSS3 and WebGL and simplifies the use of extensions.
February 1, 2012.
HUD and "intenterface" vs. menu
Menus are they disappearing from user interfaces? A step was taken in this direction by the Head-Up Display (HUD) concept from Ubuntu in Unity. Menus are removed and replaced by a list that interprets the intentions of the user and provides useful commands in context. The interface becomes "intent-drived," defined by the supposed intention of the user.
But menus have the advantage of showing the options available to the novice user. Advantage that becomes a disadvantage once one is familiar with the software.
On the contrary, the Unity system offers a control box with auto-completion and displays options the most often used in context.
In fact HUD is able to see at a given moment in the work, all the commands that you can pass, and displays them in the manner of the Google search engine.
This ability of suggestion is a way to explore all possible options with a small footprint on the desktop, which is suitable for mobiles ... but they did not have a keyboard!
The developer must implement the system to its app and also provide a kind of map to indicate its functions.
This system however opens another perspective, the possibility of replacing the keyboard by voice. When an order is given, the system searches for the nearest control and allows to refine the vocal order. With a little learning - greatly facilitated by this process - controlling software will become a game
January 25, 2012.
- HTML, JavaScript and CSS in 2015.
- HTML, JavaScript and CSS in 2014.
- HTML, JavaScript and CSS in 2013.
- HTML 5 and interfaces in 2011.
- HTML 5 and interfaces in 2010.
- Web interfaces in 2009.
- Web interfaces in 2008.



