Interactive Images Demonstration
The previous chapter showed how to replace an image based on the area where you click on the original image. We are now going further by also replacing the image map, so you can browse among several images.
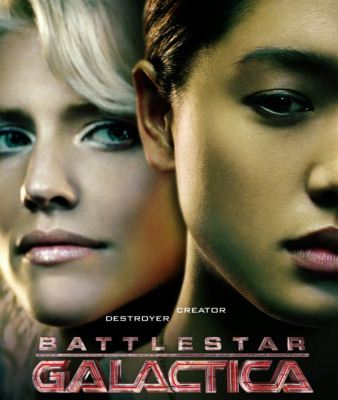
For the initial image to display, we chose a poster for the television series Battlestar Galactica which shows two actresses, of who one wants to see a picture.
Click on either face to display the photo either of Tricia Helfer or Grace Park. Then when the new photo is displayed, click on the inlaid poster to return on the initial image.
It is of course possible to display again new images from each one, so on ad infinitum.

Code of the generic image map.
<map name="mapgeneric" id="mapgeneric">
<area href="javascript:replaceImage('img1', 'https://www.xul.fr/images/tricia-helfer.jpg', 'maphelfer')"
shape="rect" coords="0,0,170,350">
<area href="javascript:replaceImage('img1', 'https://www.xul.fr/images/grace-park.jpg', 'mappark')"
shape="rect" coords="170,0,338,350" >
</map>The map code for the initial image is the same.
Map code for the photo of Tricia Helfer.
<map name="maphelfer" id="maphelfer">
<area href="javascript:replaceImage('img1', 'https://www.xul.fr/images/battlestar-galactica.jpg', 'mapgalactica')"
shape="rect" coords="240,300, 310, 370">
</map>Map code for the photo of Grace Park.
<map name="mappark" id="mappark">
<area href="javascript:replaceImage('img1', 'https://www.xul.fr/images/battlestar-galactica.jpg', 'mapgalactica')"
shape="rect" coords="32,40, 102, 110">
</map> The JavaScript code is given in the tutorial. Look at the page source for the full code.
Return to the tutorial: Dynamic Images.



