Programmation Ajax avec NetBeans
NetBeans est un logiciel gratuit fourni par Sun pour la programmation en de multiples langages. Il offre des avantages pour la réalisation d'applications Ajax.
NetBeans et Ajax
La création d'applications ou de simples pages Web utilisant Ajax est facilitée avec les fonctionnalités présentes depuis la version 6.5 de NetBeans:
- Editeur JavaScript avec surlignement, auto-complétion de code, fenêtres popup d'aide.
- Editeur CSS qui permet de voir instantanément le résultat des modifications.
- Gestionnaire de librairies pour installer et choisir un framework Ajax parmi Yahoo UI, JQuery et de nombreux autres.
- Palette de composants HTML pour faciliter la création de pages.
NetBeans permet aussi d'éditer du code PHP pour réaliser les scripts coté serveur.
Il est préférable de configurer NetBeans avec Firefox comme navigateur (menu tools/options/general). Cela permettra de disposer en plus de Firebug pour le déboguage.
Création d'un projet Ajax
On crée une application Web de base avec New Project/Java Web/Web application.
Une page index.jsp sera générée, elle servira à développer le script Ajax, on pourra la renommer ensuite et ajouter d'autres pages si besoin.
Si on veut ajouter un framework, cliquer le bouton droit de la souris sur le nom du projet (AjaxDemo dans notre exemple) et cliquer en bas du menu sur la ligne Properties. Cliquer sur JavaScript Libraries.

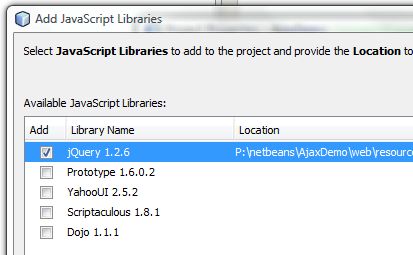
Choisir alors le framework, dans notre exemple JQuery:

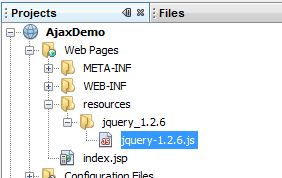
Vous pourrez avoir besoin de savoir où sont installés les fichiers pour l'inclure du framework notamment. L'arborescence suivante vous donne le nom du fichier.

Pour connaître son emplacement physique, cliquer avec le bouton droit de la souris sur le nom du fichier, en l'occurence jquery-1.2.6.js, et ouvrir la fenêtre de propriétés.
En utilisant un chemin relatif, la librairie JavaScript sera incluse dans la page avec la ligne suivante:
<script type="text/javascript" src="resources/jquery-1.2.6/jquery-1.2.6.js"></script>
Les experts en JQuery pourront continuer en mettant à profit leur expérience du framework. Pour ma part, je m'en suis tenu là à défaut de trouver des exemples clairs, et aussi rebuté par la vulgarité de la traduction des tutoriaux.
Utiliser son propre framework
Vous pouvez aussi utiliser un framework qui ne soit dans la liste de NetBeans, ainsi que vos propres scripts.
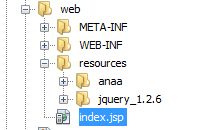
Il suffit de les placer dans le sous-répertoire resources. Par exemple, si on veut utiliser le framework Ajax Anaa, on le désarchive dans resources en conservant son propre répertoire. On obtient l'arborescence suivante:

Les choses deviendront alors beaucoup plus simples pour un premier programme...
Inclure la librairie dans le fichier:
<script type="text/javascript" src="resources/anaa/anaa.js"></script>
Puis on ajoute un script minimal dans le code de la page, qui provient de l'archive d'Anaa.
function storing(data, element){
element.innerHTML = data;
}
function demo(element){
AARead("resources/anaa/demo-get.txt", storing, element);
}
</script>
<p>
<span id="storage"> ***Must be stored here***. </span>
</p>
Taper sur F6 pour afficher la page. Cliquer sur le bouton. Le résultat final est ceci:

Notre premier programme Ajax avec NetBeans fonctionne!



